Hei rakkaat sivuston lukijat. Tänään analysoimme useita suosittuja verkkopalveluita bannerin luomiseen verkkosivustolle. Yritämme valita työhön parhaan rakentajan, joka yhdistää ilmaiset toiminnot ja venäjänkielisen käyttöliittymän. Analysoidaan niiden etuja ja haittoja. Seuraavissa artikkeleissa puhumme, joissa näet esimerkein, että online-editorien käyttö on paljon helpompaa.
BannerBOO - online-html5-bannerivalmistaja
Tämä online-editori tarjoaa mahdollisuuden luoda html5-bannereita. Pääsivun muotoilu mahdollistaa käyttäjäystävällisen yhteydenpidon palvelun kanssa. Se on suunniteltu aloitussivuksi. Kaikki on intuitiivista, mikä lisää plussaa tähän editoriin.
Käyttöliittymässä on kaksi pääkieltä: venäjä ja englanti. Voit tarkastella esimerkkejä valmiista bannereista napsauttamalla "Galleria" -painiketta tai valitsemalla "Tiedot" saadaksesi lisätietoja mahdollisuuksista online-rakentaja bannerit. Lisäksi aloitussivulla voit tutustua tariffisuunnitelmiin valitsemalla "Hinnat" -valikosta, luoda online-bannerin, lukea yrityksen blogia, tutustua valmiisiin html5-bannerimalleihin.

BannerBOO tarjoaa asiakkailleen kaksi hinnoittelusuunnitelmaa:
- Vapaa. Se sisältää rajoituksia luotujen lukumäärälle online-bannerit, pilvessä varattu paikka ja niin edelleen.
- Alkuhinta on 14,99 dollaria. Kuukausitilaus poistaa kaikki yllä mainitut rajoitukset ja sillä on useita kiistattomia etuja verrattuna ilmaiseen sopimukseen.
- Plussa. Tämä suunnitelma on kehitteillä. Se sisältää entistä enemmän vaihtoehtoja bannerin luomiseen verkossa.
Voit verrata tariffimahdollisuuksia alla:

Edut:
- Laaja valikoima valmiita malleja erilaisia aiheita ja eri kokoja
- Bannerin sijoittaminen pilvipalveluun. Tämä antaa pääsyn banneriisi mistä päin maailmaa tahansa.
- Sopeutuvuus on tärkein ero tämän palvelun valmiin tuotteen ja muiden online-suunnittelijoiden välillä
- Vienti PNG-muotoon, mahdollisuus ladata omia kuvia, erottaa BannerBoon kilpailijoista
- Ystävällinen venäläinen käyttöliittymä
- Yksinkertainen sisäänrakennettu editori
Miinukset ilmainen luominen online-html5-banneri tässä rakentajassa:
- On sallittua tehdä enintään 3 banneria
- Rajoitettu pilvitila 100 Mb
- Huolla vesileima valmiissa tuotteessa
- Ilmaiseen suunnitelmaan tarjotaan vain staattisia malleja
bannerifanit
Bannerifanit () – tämä editori erottuu erinomaisesta toiminnallisuudestaan ja bannerin luomisen helppoudesta. Kotisivu tarjoaa asettelun, joka muuttuu aina, kun teet muutoksia malliin. aloitussivu synkkä, mutta emme tulleet tänne ihailemaan sitä. Aluksi tämä resurssi on englanniksi, mutta ajan myötä monille kielille on ilmaantunut tuki. Kielen valinta on oikeassa yläkulmassa (ilmaistu nuolella alla olevassa näytössä). Haluan heti huomauttaa, että käännös on inhottava, näyttää siltä, että ne on käännetty Google-kääntäjällä.

Harkitse valikkoa:
- Layout. Valitse koko ja tausta. Voit ladata omia kuviasi ja asettaa värigradientin.
- Teksti. Kirjoitamme tarvitsemamme tekstin. On mahdollista sijoittaa enintään 6 riviä tekstiä. Aseta kunkin rivin fontti, kirjainten väri ja kaltevuus (0-90 astetta).
- Vaikutus. Kirjainten varjon, sen kirkkauden, etäisyyden symbolista asettaminen.
- Raja. Kehyksen asettaminen.
- Muoto. Missä muodossa tallentaa.
Kaikki asetusten muutokset näkyvät napsauttamalla painiketta "Vaihda banneria". Nämä painikkeet ovat ikkunan alaosassa. Täällä voit tallentaa sen, saada koodin upotettavaksi sivustolle, ladata tiedostona. Jos haluat luoda uuden bannerin, napsauta "Aloita uusi" ja uusi asettelu avautuu.
Virheet:
- Inhottava käännös venäjäksi. Sinun on arvattava, mistä tämä tai tuo asetus on vastuussa.
- Venäläistä asettelua ei tueta. Kun kirjoitat tekstiä äidinkieli voit saada joko tyhjän merkkijonon tai hieroglyfit
- Toisen ja sitä seuraavien rivien teksti ei mahdu malliin, jos määrität muun koon kuin 728x90 pikseliä
- Muista painaa painiketta jokaisen muutoksen jälkeen. "Vaihda banneria" nähdä heidät
Edut:
- vapaa
- Tuki useille kielille
canva.com
Canva () on online-palvelu ilmaisen verkkosivustobannerin luomiseen. Pääsivulla sinua pyydetään valitsemaan tyyppi:
- Youtube bannerit. Tyyli Youtubeen
- Keskikokoinen suorakulmio. Keskimmäinen suorakulmio
- Suuri suorakulmio. sairas suorakulmio
- Facebook bannerit. Facebook bannerit
- sähköpostin otsikot. Tarkoitettu postitus lista. Sijoitettu kirjeen otsikkoon
- tulostaulu. Litteä suorakaide (venytetty).
- Leveä pilvenpiirtäjä. leveä pilvenpiirtäjä. Kätevä sijoittaa sivupalkkiin.

Valitusta tyypistä riippuen tarjotaan sopivia malleja bannerin luominen. Canva tarjoaa lisää asetteluvaihtoehtoja. Riittää, kun napsautat yhtä niistä, ja se on muokattavissa. Valitse mikä tahansa malliin sijoitettu elementti (kaksoisnapsauta sitä) ja voit muuttaa sitä. Tämä koskee sekä kuvia että tekstiä.

Vasemmalla oleva valikko on:
- Layout. Esiasetetut mallit
- Elementit. Täällä valitsemme ilmaisia valokuvia, ruudukoita, kehyksiä, muotoja, viivoja jne.
- Teksti. Kirjoitamme otsikon. Valittavana kolme tyyppiä eri kokoja. Lisäksi voit valita alkuperäisen kirjoitustyypin lukuisista esimerkeistä.
- Tausta. Määritä tausta tai valitse kuvan rakenne.
- Minun. Tässä osiossa on mahdollista ladata valokuvia, kuvia
Canva.comilla on myös maksullisia ominaisuuksia. Jos haluat muuttaa asettelun kokoa, sinun on tilattava kuukausi. Hinta on 12,95 %. Vuosi on halvempi. Maksamalla saat tiettyjä etuja. Mutta jopa ilman niitä Voit luoda bannerin ilmaiseksi verkossa käyttämällä ilmaisia rakentajatoimintoja.
Edut:
- Suuri toiminnallisuus. Paljon ilmaisia ominaisuuksia täysimittaiseen työhön
- Venäjänkielinen ja intuitiivinen käyttöliittymä
- Yhteistyötä projektin suunnittelussa
- Kuten täysimittaisessa editorissa, muutokset on mahdollista kumota ja tehdä uudelleen
- Jakaminen sosiaalisissa verkostoissa
Vikoja:
- Maksullisia ominaisuuksia (esimerkiksi koon muuttaminen) on, mutta ne eivät vaikuta suunnitteluun paljon.
- Saadaksesi 30 päivän testijakson, sinun tulee maksaa osallistumisesta projektiin kuukauden ajan.
Mainonta on välttämätön asia mille tahansa verkkosivustolle. Vain mainostyökalujen kustannukset ovat korkeammat kuin niistä saatavat tulot. Silloin monet alkavat olla viisaampia säästääkseen ainakin vähän. Tällaista "hankalta" varten kerromme sinulle, kuinka banneri tehdään.
Mitä ovat bannerit
Internet-banneri on suorakaiteen muotoinen mainoskuva, jossa on staattista tai dynaamista (animoitua) sisältöä. Banneri voi sisältää sekä tekstiä että grafiikkaa. Bannerissa on pääsääntöisesti linkki, joka aktivoituu, kun sitä on napsautettu hiiren painikkeella.
Moderni tehokkuuden kasvu bannerimainonta liittyvät asiayhteyteen kohdistuksen käyttöön. Samaan aikaan sivuston bannereissa mainostetaan vain niitä tavaroita ja palveluita, jotka ovat "yhteensopivia" resurssin teeman kanssa:

Olisi kiva tietää, miten sivustolle voi tehdä bannerin. Mutta ensin sinun täytyy käsitellä olemassa olevia tyyppejä bannerit. On olemassa seuraavat tyypit:
- Staattiset bannerit - koostuvat staattisesta kuvasta. Ne ovat kuvia JPEG- tai PNG-muodossa. Niille on ominaista pieni paino, joka ei vaikuta sivun latausnopeuteen.
- Animoidut bannerit - GIF-animaatiot. Koostuu useista kuvista, jotka korvaavat toisensa tietyllä taajuudella. Bannerin paino riippuu siinä käytettyjen kuvien määrästä.
- Flash - tällaisessa bannerissa animaatio perustuu Flashiin. Se voi vastata käyttäjän toimiin.
Interaktiivinen sisältö voidaan esittää pelin tai kyselylomakkeen muodossa äänen lisäyksellä. Animaatiopiirrokset luodaan vektorigrafiikalla.
Sivustolla on useita eri kokoisia bannereita. Mutta suosituimmat ovat:
- 88 x 31 pikseliä;
- 120 x 60 pikseliä;
- 120 x 90 pikseliä;
- 120 x 240 pikseliä;
- 125 x 125 pikseliä;
- 120 x 600 pikseliä;
- 160 x 600 pikseliä;
- 180 x 150 pikseliä;
- 234 x 60 pikseliä;
- 240 x 400 pikseliä;
- 250 x 250 pikseliä;
- 300 x 600 pikseliä;
- 300 x 250 pikseliä;
- 336 x 280 pikseliä;
- 150 x 150 pikseliä;
- 468 x 60 pikseliä;
- 728 x 90 pikseliä.

Merkkejä tehokkaasta bannerimainoksesta
Sivustolle sijoitetun mainosbannerin tehokkuus ei riipu pelkästään sivuston suosiosta. Sen tehokkuus riippuu suuremmassa määrin itse mainoksen toteutustasosta. Laadukkaan bannerin on täytettävä useita perusehtoja:
- Kiinnitä käyttäjän huomio - mutta tämä ei tarkoita, että bannerin tulisi olla liian kirkas ja vilkkuva. Tällainen mainonta ärsyttää vierailijaa, ei huomiota. Bannerin sisällön tulee huomaamattomasti "vihjata" käyttäjää sen läsnäolosta. Siksi kuvaa ja tekstiä valittaessa on aina otettava huomioon psykologinen tekijä;
- Herätä kiinnostus - sivuston bannerien tulisi herättää käyttäjän kiinnostus mainoskohdetta kohtaan. Tuote tai palvelu on esitettävä paitsi maulla, myös omaperäisellä tavalla. Kevyen nokkeluuden ja huumorin käyttöä kannustetaan:

- Kannustin napsauttaa bannerin linkkiä saavutetaan jonkin mysteerin ja aliarvioinnin vaikutuksesta,
upotettu bannerin sisältöön. - Motivaatio tilata palvelu tai ostaa - riippuu ennen kaikkea bannerimainonnan sisällöstä. Sen pitäisi näyttää eniten parhaat puolet mainonnan kohde tai hyöty, jonka käyttäjä voi saada sen hankinnasta.
- Jos bannerin tarkoituksena on lisätä brändin tunnettuutta ja parantaa sen imagoa, mainossisällön tulee herättää kuluttajassa luottamusta. Mutta älä aiheuta negatiivisia assosiaatioita.
Mallit, jotka tulee ottaa huomioon ennen bannerin sijoittamista sivustolle:
- Mitä suurempi banneri on, sitä todennäköisemmin käyttäjä napsauttaa sitä. Tehokkain koko on 240 x 400 pikseliä;
- Yläosaan (otsikkoon) sijoitetuilla bannerimainoksilla on suurin vaikutus. Se voidaan sijoittaa myös sivun reunaan tai alaosaan, mutta tehokkuus on tässä hieman pienempi;
- Animoidut bannerit pystyvät nopeasti kiinnittämään käyttäjän huomion – ihmissilmä reagoi intuitiivisesti liikkeisiin.
Mainosbannerin luominen ja sijoittaminen
Ennen kuin lisäät bannerin sivustolle, sinun on päätettävä sen sijoituspaikka. Tässä tapauksessa sinun on otettava huomioon bannerin koko ja sivuilla käytettävissä oleva vapaa tila. Kun olet päättänyt mainosyksikön sijainnin, voit lisätä bannerikoodin html-sivulle.
Useimpien bannerien koodi vastaa mallia:
- a href="/linkki mainostajan sivustolle" - sen resurssin osoite, johon käyttäjä klikkaa banneria;
- title="title" – työkaluvihjeessä näkyvä teksti, kun hiiri viedään bannerialueen päälle;
- target="_blank" - asettaa säännöt mainostajan sivuston näyttämiselle bannerilinkin napsautuksen jälkeen ("_blank" - avautuu uuteen ikkunaan);
- - estää hakukoneita käsittelemästä tätä linkkiä;
- img src="/image polku" - määrittää polun bannerissa näkyvään kuvaan;
- alt="vaihtoehtoinen teksti" - teksti, joka näytetään bannerissa, jos sen kuvaa ei ole ladattu.
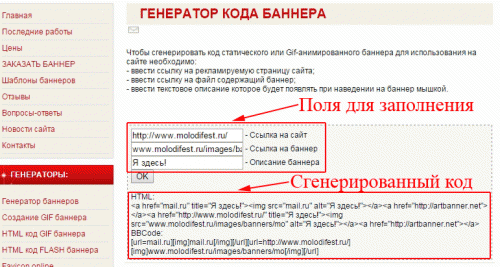
Mutta banneria ei tarvitse kehittää itse. Voit tehdä tämän käyttämällä erityisiä online-generaattoreita. Jos haluat luoda bannerikoodin tällaiselle palvelulle, sinun on täytettävä useita kenttiä ja napsautettava painiketta:

Tai voit tilata bannerin luomisen ammattistudiossa. Silloin se maksaa enemmän... Tässä likimääräiset hinnat:
- Tavallisen GIF-bannerin kehittäminen - alkaen 25 dollaria;
- Flashiin perustuvan bannerin luominen - 70-150 dollaria;
- Muuta kokoa - noin 50% alkuperäisestä hinnasta.
Mutta jos olet hieman älykkäämpi, voit luoda yksinkertaisen bannerin itse. Näin tapahtuu kymmenen minuutin html-koodin ja kuvan käsittelyn jälkeen Coreldrawssa:

Bannerikoodi:

Jos näpertelet koodia hieman enemmän ja lisäät pari tapahtumakäsittelijää, saat bannerin vaihtuvalla kuvalla. Bannerissa oleva kuva muuttuu, kun viet hiiren osoittimen sen päälle.
Tässä on mitä tapahtui:

Esimerkkikoodi:

Luo animoituja ja videobannereita
Otetaan esimerkki animoidun bannerin tekemisestä Ulead GIF Animator -ohjelmalla.
Valitse Tiedosto-valikosta Animaatiovelho. Aseta tulevan bannerin koko näkyviin tulevassa ikkunassa. Seuraavassa vaiheessa lataamme valmistetut kuvat:

Sitten animaation kuvien vaihtamisnopeus asetetaan. Pienessä ikkunassa tämä nopeus esitetään muuttuvilla numeroilla:

Animoituun kuvaan voidaan haluttaessa lisätä liikkuvaa tekstiä. Erikoisikkunassa teksti kirjoitetaan ja sen animaatio konfiguroidaan ( aseta liikkeen nopeus ja suunta):

Suunnilleen myös tässä ohjelmassa voit luoda videobannerin. Sitten ensimmäisessä vaiheessa ladataan kuvien sijaan video tai yksittäisiä videon kehyksiä.
Mutta entä jos et ole valmis maksamaan studion ja toimiston, freelancerin palveluista? Entä jos budjettisi ei käytetty tarpeeksi muihin tärkeitä tehtäviä yrityksille? Tai ehkä et löytänyt vastuullisia toimeenpanijoita, joille uskoit tämän tehtävän? Jokainen yrittäjä, liikemies, bloggaaja ei ole valmis käyttämään rahojaan studion tai freelancerin työhön. Aina ei ehkä ole järkevää kuluttaa kalliisiin palveluihin. Tätä tarkoitusta varten Bannerovich-tiimi valmisti verkkobannerisuunnittelijan, jotta jokainen Internetin käyttäjä voisi tehdä sivustolle bannerin, animoidun postikortin, bannerin itse ja maksamatta kalliista toimisto- tai studiopalveluista. Tekemällä bannereita Bannerovichilta käyttäjä säästää rahaa ja aikaa.
Tiimimme Bannerovich - tarjoaa sinulle palveluita bannereiden valmistukseen, teet bannerin Internetissä verkkoresurssissa lataamatta ohjelmisto ja omillasi. Banner Builderin avulla voit tehdä bannerin helposti, nopeasti ja taloudellisesti!
Sinun on käytettävä luovaa osaasi, joka on jokaisessa ihmisessä, ja tehtävä banneri tarpeisiisi. Bannerovich on tuottanut tähän mennessä yli 500 banneria. Kun olet katsonut esimerkkejä tehdyistä bannereista, voit kuvitella, mitä tällä bannerivalmistajalla voidaan tehdä! Olemme varmoja, että sinun tekemäsi bannerisi on paljon parempi!
Mene vain tekemään bannereita! Jos haluat tehdä hyvää - tee se itse!
2 ääntäHyvää päivää, rakkaat blogini lukijat. Jatkamme keskustelua siitä, kuinka saada sivustosi toimimaan. Äskettäin kirjoitin aiheesta kontekstuaalista mainontaa yleisesti ja erityisesti. Tämä menetelmä sopii hieman paremmin nuorille projekteille kuin Yandex Direct.
Tänään puhun hieman erilaisesta bannerimainonnan menetelmästä. Kyse ei ole kontekstista, vaan jostain likimääräisestä. Tämä tapa ansaita on häpeällistä ja kannattavampaa.
Voit saada rahaa, vaikka avasit sivustosi eilen ja vain 5 ihmistä vierailee sillä. Kerron sinulle kuinka tehdä banneri sivustolle ja antaa nuorelle projektille mahdollisuuden tuoda monta kertaa enemmän rahaa.

Aloittaisimmeko?
Palvelu bannerien luomiseen
Online-palvelu bannerovich täydellinen aloittelijalle. Se on hieman hankala, ei tekniikan kannalta, vaan itse bannerin saamisen prosessi ensimmäistä kertaa. Lopulta saamasi tulos on kuitenkin erittäin hyvä, ja tämä artikkeli auttaa sinua käsittelemään kaikkia vivahteita.
Hienoa on, että voit käyttää sitä täysin ilmaiseksi ja. Sen avulla voit luoda jopa animoituja mainoksia, paljon muuta helpompaa kuin photoshop ja enemmän kuin täydellinen aloittelijalle.
No, aloitetaan.
Ensimmäinen asia, joka sinun on tehtävä, on mennä Bannerovichin verkkosivustolle ja mennä bannerivalmistajalle. Ole varovainen, älä toimittaja, vaan rakentaja.

Kirjoita nyt projektin nimi. Aseta bannerin leveys ja korkeus joko käyttämällä "Luo banneri" -painikkeen yläpuolella olevia liukusäätimiä tai kirjoittamalla numeroita visuaalisen pikkukuvan sivuille. Huomaa, että sitä ei esitetä tässä täysikokoisena, vaan vain mittasuhteet säilyttäen. Tulokseni on useita kertoja suurempi.

Editointipaneeli näyttää tältä. Täällä voit lisätä taustan, kuvan, painikkeen, tekstin tai animaation.

Kaikki alkaa taustasta, koska se sijaitsee aivan alareunassa. Kun napsautat tätä painiketta, näet paljon vaihtoehtoja, joista sinun on valittava sopivin.

Kuvat tallennetaan samannimiseen kategoriaan ja "Sekalaiset". Siellä on kaikenlaisia kuvia lahjoilla, vektorimiehillä, nuolilla ja niin edelleen. Valitse ja vedä hiirellä haluamaasi paikkaan. Lisäsin miehen. Jos muutat mieltäsi elementin käytöstä, napsauta sitä ja "Poista"-painike tulee näkyviin kuvan oikeaan yläkulmaan.

Nyt voit lisätä painikkeen. Napsauta tätä kohdetta, kerron sinulle lisätietoja sen toiminnoista.

Perusasetusten kanssa ei mielestäni tule ongelmia. Varmasti sinä itse selvität, mikä on ylä- ja alaväri, kulmien pyöristäminen ja teksti. Haluan puhua Open Link -välilehdestä. Koska painike itsessään ei ole animoitu, vain kuvat muuttuvat tietyllä hetkellä, suosittelen, että et laita siihen linkkiä, vaan käytä linkkiä koko kuvalle.
Tässä tapauksessa ei ole eroa, jos projektin vierailija napsauttaa täsmälleen painiketta tai missä tahansa muussa kuvan paikassa, hän pääsee juuri sinne, missä tarvitset. Älä koske mihinkään tässä laatikossa.

Nyt voit lisätä tekstiä. Tässäkään ei ole mitään monimutkaista.

Jos haluat tehdä bannerista animoitua, napsauta "Lisää animaatio", muuta kuva kokonaan tai osittain ja napsauta sitten "Lisää animaatio" uudelleen. Toinen kehys tulee näkyviin. Voit lisätä useita kehyksiä, ne korvaavat toisensa.

Nyt sinun on napsautettava "Hae banneri".

Yksinkertainen lomake tulee näkyviin. Kirjoita osoitteesi Sähköposti ja klikkaa "Hae banneri" Odota kirjeen saapumista postissa, jostain syystä se meni minulle jatkuvasti roskapostiksi. Anna tämä koodi ja "Hae banneri" uudelleen.
Minkä tahansa sivuston suosio riippuu sen mainostamisesta Internetissä. Läsnäolo määräytyy paitsi tehtävien perusteella hakukoneet mutta myös mainoskampanjoita. Yksi suosituimmista mainonnan tyypeistä, joka syntyi kauan ennen Internetin tuloa, oli banneri - graafinen juliste, jossa oli jonkinlainen kuva. World Wide Web lainasi tämän idean, ja nyt bannereita löytyy usein verkon virtuaalitiloista - verkkosivustoilta.
Banneri on yksi yleisimmistä mainonnan tyypeistä, mutta se on silti luotava mainoskampanjan käynnistämiseksi. Tässä artikkelissa käsitellään tavallisen tai animoidun bannerin tekemistä sivustolle verkossa (verkkosivustojen rakentajien avulla) tai ohjelmien avulla.
Banneri (englanninkielinen banneri - banneri) – graafinen kuva mainonnan luonne. Internetin alalla banneri on erityinen mainonnan muoto, joka sisältää hyperlinkin mainostettuun sivustoon.
Väärinkäsitys - pitää bannerin ainoana tehtävänä houkutella käyttäjiä. Bannerimainonnalla on toinen rooli - muodostaa tunnistettava brändi, luoda siitä positiivinen mielikuva. Ja erinomainen esimerkki tästä ovat suosittujen matkapuhelinoperaattoreiden Internet-bannerit. Monissa mainonnan tyypeissä käytetään heidän logojaan, joita mainostetaan aktiivisesti. Mutta suurimman panoksen tähän liiketoimintaan antavat bannerit.

Bannereiden käyttö on erittäin hyödyllistä mainostaessa maksullisia tuotteita tai palveluita, mikä auttaa verkkokaupan omistajaa.
1.1 Bannerimuodot
Ensinnäkin herää kysymys bannerin geometrisistä mitoista. Loppujen lopuksi sen sijoittaminen on suunniteltu useille Internet-sivustoille. Itse asiassa voit käyttää mitä tahansa kokoa harkintasi mukaan ja löytää sitten sivustoja, jotka suostuvat sijoittamaan tällaisen bannerin. Standardointi auttaa kuitenkin yksinkertaistamaan tätä asiaa huomattavasti. Esimerkiksi monet verkkoresurssit sisältävät aluksi staattisia alueita, jotka on tarkoitettu bannerimainoksille (tietyn kokoisia).
Internetissä käytetään useimmiten seuraavia vakiobannerikokoja (ruudukko on otettu Google Adsense -mainoskampanjasta):

merkintä: mitat (vaaka X pystysuora) ovat pikseleinä (px).
Voit nähdä, miltä näiden muotojen bannerit näyttävät.
1.2 Bannerityypit
Muodon lisäksi tulee ottaa huomioon vielä yksi ominaisuus. Banneri, sen toteutustavan mukaan, luokitellaan yhteen kolmesta tyypistä:
- Staattinen banneri- helpoin vaihtoehto. Tässä tapauksessa banneri on yksittäinen staattinen kuva (kuva, joka ei muutu). Edut - helppokäyttöisyys, pieni tiedostopaino. Haittana on minimaalinen ilmaisukyky; tällaiset bannerit ovat yleensä vähemmän tehokkaita kuin niiden muut tyypit.
- Animoitu banneri koostuu useista kuvista, jotka muuttuvat vuorotellen ajan myötä. Tällaisen tiedoston muoto on ".gif". Edut - korkea tehokkuus, hyvä ilmaisukyky. Haittana on bannerin melko suuri paino verrattuna edelliseen versioon.
- Flash-banneri (Java-banneri)- toteuttamisen kannalta vaikein vaihtoehto. Tekniikan luoma Adobe Flash. Erikoisuuksiensa vuoksi (vektorigrafiikan käyttö rasterigrafiikan sijaan) tiedostokoko pienenee huomattavasti, mutta lisäominaisuuksia(äänitehosteet, kehysten sujuva siirtyminen jne.). Joidenkin bannerien avulla voit suorittaa interaktiivisia toimintoja (paina bannerin painikkeita, pelata minipelejä jne.). Ja sisäinen mainonta ei näy käyttäjälle. Itse asiassa tämä banneri on ohjelma. Edut - suurin tehokkuus, erinomainen ilme, pieni tiedostokoko. Haittapuolena ovat lisävaatimukset sivustoille (Java-tuki vaaditaan) ja selaimille (ei ehkä toimi vanhemmissa selainversioissa, jotka eivät tue Flash-animaatiota).
2. Kuinka tehdä banneri verkossa
Yksi tapa tehdä animoitu banneri verkossa on bannerfans.com. Sen etuna on, että bannerin luomisen toiminnallisuus on parempi kuin vastaavat resurssit. On mahdollista vaihtaa kieltä (venäjä on tuettu).

Ennen kuin aloitat bannerin luomisen, voit ladata useita sopivia malleja, joiden perusteella asettelu suunnitellaan. Tosiasia on, että on erittäin vaikeaa luoda kauniita bannereita yksin ilman web-suunnittelijaa. Ja mallit ovat melko valmiita käyttöön, sinun tarvitsee vain lisätä niihin tekstiä (ja mahdollisesti muokata värimaailmaa).
Saatavilla on useita kauniita bannerimalleja. Ja Photoshopissa työskentelemiseen voit käyttää näitä.
Tämän palvelun avulla voit luoda bannerien lisäksi myös logoja, faviconeja ja mahdollisesti omia uniikkeja sivustolle.
Nyt siitä, kuinka luodaan banneri sivustolle käyttämällä Bannerifanit. Tämä tehdään 5 vaiheessa.
2.1 Vaihe yksi: luo asettelu
Joten ensin sinun täytyy mennä online-bannerivalmistajalle - tässä on linkki. Kun olet vaihtanut käyttöliittymän kielen venäjäksi (sivuston oikeasta yläkulmasta), valitse " Layout» ( näytön ensimmäinen alue ). Täällä luodaan tausta tulevalle bannerille.

Sen jälkeen sinun on valittava kuvan koko (muokattu, kiinteä tai malli). Jos käytät mallia, valitse ensimmäinen kohde ( toinen alue).
Nyt voit valita kuvan taustan ( kolmas alue). Voit ladata kuvan, jolle sinun on valittava kolmas kohde. Jos sinulla ei ole mallia, valitse ensimmäinen vaihtoehto (yhdenvärinen) tai toinen (gradienttitäyttö). Kuvakaappaus näyttää muunnelman, jossa on kaltevuus.
Neljännellä alueella liukuvärin alkuväri ja lopullinen väri valitaan.
Viidennellä alueella gradientin tyyppi (tila) on valittu.
2.2 Vaihe kaksi: luo merkintä
Tässä vaiheessa voit luoda jopa 6 erilaista merkintää. Mutta ensin sinun täytyy mennä välilehteen " Teksti". Alla olevassa kuvakaappauksessa alue on jaettu seitsemään osaan.

Ensimmäinen alue– esikatselu, josta näet, miltä banneri näyttää. Tämä alue on merkittävä siitä, että voit "siirtää" kirjoituksia suoraan sen päällä muuttamalla niiden sijaintia taustalla. Bannerinluontipalvelun haittana on, että kaikki tekemäsi muutokset eivät tapahdu verkossa (tätä varten sinun on napsautettava painiketta " Vaihda banneri»).
Toinen alue- suorat kirjoitukset. Voit luoda jopa 6 erilaista versiota. Mutta kirjoituksen pituus tulee tehdä sellaiseksi, että se sopii bannerin taustalle.
Kolmas alue– kirjoituksen fontin valinta. Tässä sinun tulee olla varovainen - valinta on valtava, mutta kaikki fontit eivät tue kyrillistä.
Neljäs alue - Fonttikoko.
Viides alue- kirjoituksen väri. Valikoima on melko suuri.
Kuudes alue– merkinnän kaltevuus (suhteessa vaakatasoon).
Seitsemäs alue– "Vaihda banneri" -painike. Käytetään tehtyjen muutosten näyttämiseen.
Tässä vaiheessa voit luoda tehosteita, jotka johtavat varjojen näyttämiseen kirjoituksista. Tämä auttaa tekemään bannereista ilmeisempiä. Ensin sinun on siirryttävä välilehteen " Vaikutus».

Varjo- valitse varjon sijainti (oikea, vasen, ylhäältä, alhaalta jne.)
Etäisyys- varjon etäisyys pääkirjoituksesta.
Väri- valitse varjon väri (oletusarvoisesti harmaa on valittu).
Kirkkaus- valitse varjon kirkkaus.
Suunnittele tekstiä– kirjoituskehyksen paksuuden valinta (luonnin aikana teksti ääriviivataan lisävärillä, mikä tekee kirjoituksesta kolmiulotteisen).
kukkapiirroksia– kehyksen värin valinta.
Tämä vaihe on hyvin yksinkertainen. Täällä voit tehdä tarvittaessa kehyksen tulevalle bannerillesi.
Alla olevassa kuvakaappauksessa näkyvät reunavaihtoehdot (ei mitään, kiinteä, katkoviiva, kaksinkertainen kiinteä ja kaksinkertainen katkoviiva).

Kehysten alla on muita asetuksia - väri, koko, etäisyys taustan reunoista ja viivojen kirkkaus.
2.5 Vaihe viisi: tallenna banneri
Viimeinen vaihe. Jää vain valita muoto, jossa kuva tallennetaan, ja ladata sitten valmis banneri.

. PNG- muoto, joka takaa korkean kuvanlaadun, mutta sen koko on suuri.
. gif- "kevyin" muoto. Huono laatu mutta pieni tiedostokoko.
. JPG- jotain kahden edellisen vaihtoehdon väliltä.
3. Ohjelmat bannerin luomiseen
On monia ohjelmia, joiden avulla voit itse luoda yksinkertaisia animoituja bannereita sivustollesi. Ei ole järkevää tarkastella kaikkia niitä, mutta yksi on analysoitava yksityiskohtaisemmin.
3.1 Helppo GIF-animaattori
Erittäin kätevä ohjelma bannerien luomiseen on Easy GIF Animator, jonka voi ladata ilmaiseksi tästä linkistä (noin 4 MB). Vaikka itse ohjelma on maksettu (hinta on noin 30 dollaria), ensimmäiset 20 julkaisua ovat edelleen ilmaisia (kokeilu). Ohjelma luo yksinkertaisia animoituja GIF-bannereita sivustolle.
Kun olet asentanut ohjelman ja suorittanut sen, valitse " Luo animoitu banneri».

Tämän jälkeen näyttöön tulee ikkuna taustakuvan luomista varten. Voit määrittää vakiobannerikoon ohjelman tarjoamista bannereista tai voit määrittää ei-standardin - oman (jonka ansiosta voit jopa luoda oman animoidun). On myös mahdollista määritellä bannerimallin mitat sen jatkokäsittelyä varten.

Seuraavassa ikkunassa määritellään parametrit värit banneri. Voit ladata mallisi tai valita yksinkertaisen värin tai liukuvärin.

Seuraavaksi tulee tarran luontiikkuna. Tekstit (enintään 3 kappaletta) seuraavat peräkkäin valitulla viiveellä. Voit valita tekstin fontin, koon ja värin. Se määrittää myös esiin tulevien/kadonneiden tekstien tasauksen ja tehosteet.

se viimeinen askel animoidun bannerin luominen sivustolle tämän ohjelman avulla. Banneri tietysti osoittautuu yksinkertaiseksi, mutta aluksi se käy. Tässä voi olla lopputulos:
 3.2 Muut ohjelmat bannerien luomiseen
3.2 Muut ohjelmat bannerien luomiseen
- Banner Maker Pro- toinen pieni ohjelma (noin 6 Mt), jonka avulla voit luoda animoituja yksinkertaisia bannereita, minilogoja tai painikkeita. Erittäin yksinkertainen ja helppokäyttöinen, mutta sen ominaisuudet ovat rajalliset.