Bonjour chers lecteurs du site. Aujourd'hui, nous examinerons plusieurs services en ligne populaires permettant de créer une bannière pour un site Web. Nous essaierons de choisir le concepteur optimal pour le travail, qui combinera des fonctions gratuites et une interface en russe. Examinons leurs avantages et inconvénients. Dans les articles suivants, nous en parlerons, dans lesquels vous verrez avec des exemples que l'utilisation d'éditeurs en ligne est beaucoup plus pratique.
BannerBOO – concepteur de bannières HTML5 en ligneCet éditeur en ligne offre la possibilité de créer des bannières html5. La conception de la page principale encourage l'utilisateur à interagir avec le service de manière conviviale. Il est conçu comme une page de destination. Tout est intuitif, ce qui ajoute des avantages à cet éditeur.
Il existe deux langues d'interface principales : le russe et l'anglais. Vous pouvez visualiser des exemples de bannières prêtes à l'emploi en cliquant sur le bouton « Galerie » ou en sélectionnant « Plus de détails » pour connaître les possibilités. concepteur en ligne bannières. De plus, sur la page d'accueil, vous pouvez vous familiariser avec les plans tarifaires en sélectionnant le menu « Tarifs », créer une bannière en ligne, lire le blog de l'entreprise et vous familiariser avec les modèles de bannières HTML5 prêts à l'emploi.

BannerBOO propose à ses clients deux plans tarifaires :
Vous pouvez comparer les options tarifaires ci-dessous :

Avantages :
Inconvénients création gratuite bannière html5 en ligne dans ce concepteur :
Banner Fans () – cet éditeur se distingue par sa grande fonctionnalité et sa facilité de création d’une bannière. La page principale fournit une mise en page qui changera chaque fois que des modifications seront apportées au modèle. page de démarrage sombre, mais nous ne sommes pas venus ici pour l’admirer. Initialement, cette ressource était en anglais, mais au fil du temps, la prise en charge de nombreuses langues est apparue. La sélection de la langue se trouve dans le coin supérieur droit (indiqué par la flèche dans la capture d'écran ci-dessous). Je tiens à souligner tout de suite que la traduction est dégoûtante, il semble qu'elle ait été traduite par un traducteur Google.

Regardons le menu :
Toute modification des paramètres peut être visualisée en cliquant sur le bouton « Modifier la bannière ». Ces boutons se trouvent en bas de la fenêtre. Ici, vous pouvez l'enregistrer, obtenir le code d'intégration sur le site et le télécharger sous forme de fichier. Si vous souhaitez créer une nouvelle bannière, cliquez sur le bouton « Démarrer nouveau » et une nouvelle mise en page s'ouvrira.
Défauts:
Avantages :
Canva () est un service en ligne permettant de créer une bannière de site Web gratuite. Sur la page principale, vous êtes invité à sélectionner un type :

En fonction du type sélectionné, des modèles appropriés pour créer une bannière seront proposés. Canva propose un plus grand choix de mises en page. Cliquez simplement sur l’un d’eux et il sera disponible pour modification. Sélectionnez l'un des éléments placés sur le modèle (double-cliquez dessus) et vous pourrez le modifier. Cela s'applique à la fois aux images et au texte.

Sur le côté gauche il y a un menu :
Canva.com propose également des options payantes. Pour modifier la taille de la mise en page, vous devez vous abonner pendant un mois. Coût 12,95%. C'est moins cher pendant un an. En payant, vous bénéficiez de certains avantages. Mais même sans eux, vous pouvez créer une bannière gratuitement en ligne en utilisant les fonctions gratuites du concepteur.
Avantages :
Défauts :
La publicité est une chose nécessaire pour tout site Web. Seul le coût des outils publicitaires est supérieur aux revenus qui en découlent. C’est à ce moment-là que de nombreuses personnes commencent à faire preuve d’intelligence afin d’économiser au moins un peu. Pour les plus « délicats », nous vous expliquerons comment réaliser une bannière.
Que sont les bannièresUne bannière sur Internet désigne une image publicitaire rectangulaire avec un contenu statique ou dynamique (animé). Une bannière peut inclure à la fois du texte et des graphiques. En règle générale, la bannière est équipée d'un lien qui est activé après avoir cliqué dessus avec le bouton de la souris.
Croissance de l’efficacité moderne bannière publicitaire associés à l’utilisation du ciblage contextuel. Dans le même temps, les bannières du site Web annoncent uniquement les biens et services qui sont « en phase » avec le thème de la ressource :

Ce serait bien de savoir comment créer une bannière pour un site Web. Mais vous devez d'abord vous occuper types existants bannières. On distingue les types suivants :
- Bannières statiques – consistent en une image statique. Ce sont des images au format JPEG ou PNG. Ils se caractérisent par un faible poids, ce qui n'affecte pas la vitesse de chargement des pages.
- Bannières animées – animation créée à l’aide de GIF. Se compose de plusieurs images qui se remplacent à une fréquence donnée. Le poids de la bannière dépend du nombre d'images utilisées.
- Flash – dans cette bannière, l'animation est basée sur Flash. Il peut répondre aux actions des utilisateurs.
Le contenu interactif peut être présenté sous la forme d’un jeu ou d’un questionnaire avec ajout audio. Les dessins d'animation sont créés à l'aide de graphiques vectoriels.
Il existe de nombreuses tailles différentes de bannières de sites Web. Mais les plus populaires d'entre eux sont :
- 88 x 31 pixels ;
- 120 x 60 pixels ;
- 120 x 90 pixels ;
- 120 x 240 pixels ;
- 125 x 125 pixels ;
- 120 x 600 pixels ;
- 160 x 600 pixels ;
- 180 x 150 pixels ;
- 234 x 60 pixels ;
- 240 x 400 pixels ;
- 250 x 250 pixels ;
- 300 x 600 pixels ;
- 300 x 250 pixels ;
- 336 x 280 pixels ;
- 150 x 150 pixels ;
- 468 x 60 pixels ;
- 728 par 90 pixels.

L’efficacité d’une bannière publicitaire placée sur un site internet ne dépend pas seulement de la popularité du site. Dans une large mesure, son efficacité dépend du niveau d’exécution de la publicité elle-même. Une bannière de qualité doit répondre à plusieurs critères de base :
- Attirez l'attention de l'utilisateur - mais cela ne signifie pas que la bannière doit être trop lumineuse et clignotante. Une telle publicité provoquera une irritation chez le visiteur, mais pas son attention. Le contenu de la bannière doit « indiquer » discrètement à l'utilisateur sa présence. Par conséquent, lors de la sélection d’une image et d’un texte, le facteur psychologique doit toujours être pris en compte ;
- Susciter l'intérêt - les bannières de sites Web doivent susciter l'intérêt des utilisateurs pour l'objet de la publicité. Un produit ou un service doit être présenté non seulement avec goût, mais aussi de manière originale. L’utilisation de l’esprit léger et de l’humour est encouragée :

- Incitation à cliquer sur le lien de la bannière - est obtenue grâce à l'effet d'un certain mystère et d'un euphémisme,
intégré dans le contenu de la bannière. - L’incitation à commander un service ou à acheter dépend principalement du contenu de la bannière publicitaire. Cela devrait montrer le plus meilleurs côtés l'objet de la publicité ou le bénéfice que l'utilisateur peut tirer de son acquisition.
- Si une bannière est destinée à accroître la notoriété de la marque et à améliorer son image, le contenu publicitaire doit alors inspirer un sentiment de confiance au consommateur. Mais ne provoquez pas d'associations négatives.
Règles à prendre en compte avant de placer une bannière sur le site :
- Plus la bannière est grande, plus la probabilité que l'utilisateur clique dessus est élevée. La taille la plus efficace est de 240 x 400 pixels ;
- Les bannières publicitaires placées en haut (dans l’en-tête) ont le plus grand effet. Il peut également être placé sur le côté ou en bas de la page, mais l’efficacité ici est quelque peu moindre ;
- Les bannières animées sont capables d'attirer rapidement l'attention de l'utilisateur : l'œil humain réagit intuitivement au mouvement.
Avant d'insérer une bannière sur votre site, vous devez décider de son emplacement de placement. Dans ce cas, vous devez prendre en compte la taille de la bannière et l'espace libre disponible sur les pages. Après avoir décidé de l'emplacement du bloc publicitaire, vous pouvez insérer le code de la bannière dans la page html.
Le code de la plupart des bannières correspond au modèle :
- a href="/lien vers le site Internet de l'annonceur" – l'adresse de la ressource vers laquelle un clic sur la bannière conduira l'utilisateur ;
- title=”titre” – texte affiché dans l’info-bulle lors du survol de la zone de la bannière ;
- target="_blank" – définit les règles d'affichage du site Web de l'annonceur après avoir cliqué sur le lien de la bannière (« _blank » - s'ouvrira dans une nouvelle fenêtre) ;
- – empêche les moteurs de recherche de traiter ce lien ;
- img src="/path to image" – définit le chemin d'accès à l'image affichée dans la bannière ;
- alt="texte alternatif" – texte qui sera affiché dans la bannière si son image n'est pas chargée.
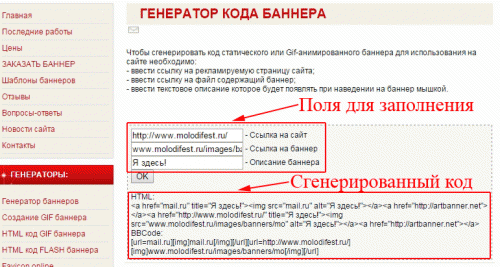
Mais vous n’êtes pas obligé de concevoir la bannière vous-même. Pour ce faire, vous pouvez utiliser des générateurs en ligne spéciaux. Pour générer un code bannière sur un tel service, vous devez remplir plusieurs champs et cliquer sur le bouton :

Ou vous pouvez commander la création d'une bannière dans un studio professionnel. Ensuite, cela coûtera plus cher... Voici les prix approximatifs :
- Développement d'une bannière GIF régulière – à partir de 25$ ;
- Création de bannières Flash – 70-150 $ ;
- Redimensionner – environ 50 % de son prix d’origine.
Mais si vous êtes un peu malin, vous pouvez créer vous-même une simple bannière. C'est le miracle qui se produit après dix minutes de manipulation du code html et de l'image dans Coreldraw :

Code bannière :

Si vous jouez un peu plus avec le code et ajoutez quelques gestionnaires d'événements, vous vous retrouverez avec une bannière avec une image changeante. L'image de la bannière change lorsque vous passez le curseur dessus.
Voici ce qui s'est passé :

Exemple de code :

Regardons un exemple de création d'une bannière animée à l'aide du programme Ulead GIF Animator.
Dans le menu « Fichier », sélectionnez « Assistant d'animation ». Dans la fenêtre qui apparaît, définissez la taille de la future bannière. L'étape suivante consiste à charger les images préparées :

Ensuite, la vitesse de changement des images dans l'animation est définie. Dans une petite fenêtre, cette vitesse est démontrée à l'aide de nombres changeants :

Si vous le souhaitez, vous pouvez ajouter du texte animé à l'image animée. Dans une fenêtre spéciale, le texte est saisi et son animation est configurée (la vitesse et la direction du mouvement sont définies) :

Vous pouvez également créer une bannière vidéo dans ce programme. Ensuite, dans un premier temps, au lieu d'images, une vidéo ou des images individuelles de la vidéo sont chargées.
Que faire si vous n'êtes pas prêt à payer pour les services d'un studio, d'une agence ou d'un freelance ? Et si votre budget était dépensé pour les autres tâches importantes pour le business? Ou peut-être n’avez-vous pas trouvé les personnes responsables à qui vous avez confié cette tâche ? Tous les entrepreneurs, hommes d’affaires et blogueurs ne sont pas prêts à dépenser leur argent en studio ou en indépendant. Il n’est pas toujours rationnel de dépenser pour des services coûteux. À cet effet, l’équipe de Bannerovich a créé un concepteur de bannières en ligne afin que chaque internaute puisse créer lui-même une bannière, une carte postale animée ou une bannière de site Web et sans payer pour les services coûteux d’une agence ou d’un studio. En créant des bannières à partir de Bannerovich, l'utilisateur économise son temps et son argent.
Notre équipe Bannerovich vous propose des services de réalisation de bannières, vous réalisez une bannière sur Internet sur une ressource web, sans téléchargement logiciel et tout seul. Le créateur de bannière permet de réaliser une bannière facilement, rapidement et à moindre coût !
Vous devez utiliser votre part créative, qui est en chaque personne, et créer une bannière adaptée à vos besoins. Bannerovich a produit à ce jour plus de 500 bannières. Après avoir regardé des exemples de bannières réalisées, vous pouvez imaginer ce qu'on peut faire avec ce créateur de bannières ! Nous sommes sûrs que votre bannière réalisée par vos soins sera bien meilleure !
Allez-y et créez des bannières ! Si vous voulez bien le faire, faites-le vous-même !
2 voixBonjour, chers lecteurs de mon blog. Nous continuons à discuter de la façon de faire fonctionner votre site Web. Il n'y a pas longtemps, j'ai écrit sur publicité contextuelle en général et en particulier. Cette méthode est un peu plus adaptée aux jeunes projets que Yandex Direct.
Aujourd'hui, je vais vous parler un peu d'une autre méthode de bannière publicitaire. Nous ne parlerons pas du contexte, mais de quelque chose d'approximatif. Cette méthode pour gagner de l’argent est incroyablement simple et plus rentable.
Vous pouvez recevoir de l’argent même si vous venez d’ouvrir votre site Web hier et que seulement 5 personnes le visitent. Je vais vous expliquer comment créer une bannière pour un site Web et donner à un jeune projet une chance de rapporter plusieurs fois plus d'argent.

On commence ?
Service de création de bannièresUn service en ligne Bannerovitch parfait pour un débutant. C'est un peu compliqué, non pas en termes de technologie, mais dans le processus d'obtention de la bannière elle-même pour la première fois. Néanmoins, le résultat que vous obtiendrez au final est très bon, et cet article vous aidera à en comprendre toutes les nuances.
Ce qui est bien, c'est que vous pouvez l'utiliser de manière totalement gratuite et. Il vous permettra même de créer des publicités animées, bien plus encore plus facile que Photoshop et plus qu'idéal pour un débutant.
Eh bien, commençons.
La première chose à faire est d'aller sur le site Web de Bannerovich et de consulter le concepteur de bannières. Attention, non pas à l'éditeur, mais au concepteur.

Entrez maintenant le nom du projet. Définissez la largeur et la hauteur de la bannière, vous pouvez utiliser les curseurs au-dessus du bouton « Créer une bannière » ou saisir des chiffres sur les côtés du croquis visuel. Attention, il n'est pas présenté ici en taille réelle, mais uniquement avec les mêmes proportions. Mon résultat sera plusieurs fois supérieur.

Voici à quoi ressemble le panneau de l'éditeur. Ici, vous pouvez ajouter un arrière-plan, une image, un bouton, du texte ou une animation.

Tout commence par l’arrière-plan, car il se situe tout en bas. Après avoir cliqué sur ce bouton, de nombreuses options apparaîtront devant vous, parmi lesquelles vous devrez choisir celle qui vous convient le mieux.

Les images sont stockées dans la catégorie du même nom et « Divers ». Il y a toutes sortes d'images avec des cadeaux, des personnages vectoriels, des flèches, etc. Sélectionnez et utilisez la souris pour faire glisser vers l'emplacement souhaité. J'ai ajouté un petit homme. Si vous changez d'avis sur l'utilisation d'un élément, cliquez dessus et un bouton « Supprimer » apparaîtra dans le coin supérieur droit de l'image.

Vous pouvez maintenant ajouter un bouton. Cliquez sur cet élément, je vous expliquerai plus en détail ses fonctions.

Avec les réglages de base, je pense qu'il n'y aura aucun problème. Vous comprendrez sûrement vous-même quelles sont les couleurs du haut et du bas, les coins arrondis et le texte. Je veux parler de l'onglet Open Link. Comme le bouton lui-même n'est pas animé, seules les images changent à un instant donné, je vous recommande de ne pas mettre de lien vers celui-ci, mais d'utiliser un lien pour l'image entière.
Dans ce cas, peu importe qu'un visiteur du projet clique sur le bouton ou ailleurs dans l'image, il ira exactement là où vous en avez besoin. Ne touchez à rien dans cette colonne.

Vous pouvez maintenant ajouter du texte. Il n'y a rien de compliqué ici non plus.

Si vous souhaitez animer la bannière, cliquez alors sur « Ajouter une animation », modifiez l'image complètement ou partiellement, puis cliquez à nouveau sur « Ajouter une animation ». Un autre cadre apparaîtra. Vous pouvez ajouter plusieurs cadres, ils se remplaceront les uns les autres.

Vous devez maintenant cliquer sur « Obtenir la bannière ».

Ce formulaire simple apparaîtra. Entrez votre adresse E-mail et cliquez sur « Obtenir la bannière ». Attendez que la lettre arrive dans votre courrier, pour une raison quelconque, elle est toujours devenue spam ; Entrez ce code et « Obtenir la bannière » à nouveau.
La popularité de tout site dépend de sa promotion sur Internet. La fréquentation est déterminée non seulement par les postes dans moteurs de recherche, mais aussi des campagnes publicitaires. L'un des types de publicité les plus populaires, apparu bien avant l'avènement d'Internet, était la bannière - une affiche graphique avec une image. Le World Wide Web a emprunté cette idée, et désormais les bannières se retrouvent souvent sur les espaces virtuels du réseau - les sites Web.
Une bannière est l'un des types de publicité les plus courants, mais pour lancer une agence de publicité, vous devez toujours la créer. Cet article explique comment créer une bannière régulière ou animée pour un site Web en ligne (à l'aide de créateurs de sites Web) ou à l'aide de programmes.
Bannière (anglais : bannière) – image graphiqueà caractère publicitaire. Dans le domaine Internet, une bannière est un format publicitaire spécial contenant un lien hypertexte vers le site annoncé.
C'est une idée fausse de considérer que la seule tâche d'une bannière est d'attirer les utilisateurs. Les bannières publicitaires ont un autre rôle : former une marque reconnaissable et lui donner une image positive. Et les bannières Internet des opérateurs de téléphonie mobile populaires en sont un excellent exemple. De nombreux types de publicité utilisent leurs logos, qui sont activement promus par la publicité. Mais les bannières apportent une plus grande contribution à ce sujet.

L'utilisation de bannières est très utile pour faire la publicité de tout bien ou service payant, ce qui aidera le propriétaire d'une boutique en ligne.
1.1 Formats de bannièresTout d’abord, la question se pose des dimensions géométriques de la bannière. Après tout, il est prévu de le publier sur divers sites Internet. En fait, vous pouvez utiliser n'importe quelle taille à votre discrétion, puis trouver des sites disposés à placer une telle bannière. Cependant, la normalisation contribue à simplifier considérablement cette question. Par exemple, de nombreuses ressources Web contiennent initialement des zones statiques destinées aux bannières publicitaires (de certaines tailles).
Les tailles de bannières standards suivantes sont les plus souvent utilisées sur Internet (la grille est issue de la campagne publicitaire Google Adsense) :

Remarque : les dimensions (horizontales X verticales) sont en pixels (px).
Vous pouvez voir à quoi ressemblent les bannières de ces formats.
1.2 Types de bannièresEn plus du format, une autre fonctionnalité doit être prise en compte. Une bannière, selon son mode de mise en œuvre, est classée en trois types :
- Une bannière statique est l’option la plus simple. Dans ce cas, la bannière est une image statique (une image immuable). Avantages : facilité de mise en œuvre, faible poids du fichier. Inconvénient : expressivité minimale ; Ces bannières sont généralement moins efficaces que les autres types.
- Une bannière animée est composée de plusieurs images qui changent alternativement au fil du temps. Le format d'un tel fichier est « .gif ». Avantages : haute efficacité, bonne expressivité. L'inconvénient est que la bannière est assez lourde par rapport à la version précédente.
- La bannière Flash (bannière Java) est l'option la plus complexe en termes de mise en œuvre. Créé à l'aide de la technologie Adobe Flash. En raison de ses fonctionnalités (utilisation de graphiques vectoriels au lieu de graphiques raster), la taille du fichier est considérablement réduite, mais caractéristiques supplémentaires(effets sonores, changements d'image fluides, etc.). Certaines bannières offrent la possibilité de réaliser des actions interactives (appuyer sur des boutons de la bannière, jouer à des mini-jeux, etc.). Et la publicité est à l’intérieur et n’est pas visible par l’utilisateur. Essentiellement, cette bannière est un programme. Avantages : Efficacité maximale, excellente expressivité, petite taille de fichier. Inconvénient : exigences supplémentaires pour les sites (la prise en charge de Java est requise) et les navigateurs (peut ne pas fonctionner sur les anciennes versions des navigateurs qui ne prennent pas en charge l'animation Flash).
Une façon de créer une bannière animée en ligne est le service Bannerfans.com. Son avantage est que la fonctionnalité de création de bannières est supérieure aux ressources similaires. Il est possible de changer la langue (le russe est pris en charge).

Avant de commencer à créer une bannière, vous pouvez télécharger plusieurs modèles appropriés, sur la base desquels la mise en page sera conçue. Le fait est qu’il est très difficile de créer soi-même de belles bannières sans être un web designer. Et les modèles sont entièrement prêts à être utilisés ; il vous suffit d'y ajouter du texte (et, éventuellement, de modifier la palette de couleurs).
Vous pouvez prendre plusieurs beaux modèles de bannières. Et pour travailler dans Photoshop, vous pouvez les utiliser.
En utilisant ce service, vous pouvez créer non seulement des bannières, mais également des logos, des favicons et, éventuellement, vos propres logos pour le site.
Parlons maintenant de la façon de créer une bannière pour un site Web à l'aide de Bannerfans. Cela se fait en 5 étapes.
2.1 Première étape : créer une mise en pageDonc, vous devez d’abord vous rendre sur le créateur de bannières en ligne – voici le lien. Après avoir changé la langue de l'interface en russe (coin supérieur droit du site), sélectionnez l'onglet « Mise en page » (première zone de l'écran). Ici, l'arrière-plan de la future bannière est créé.

Après cela, vous devez sélectionner la taille de l'image (la vôtre, fixe ou modèle). Si vous utilisez un modèle, sélectionnez le premier élément (deuxième zone).
Vous pouvez maintenant sélectionner l'arrière-plan de l'image (troisième zone). Vous pouvez télécharger votre image en sélectionnant la troisième option. Si vous n'avez pas de modèle, sélectionnez la première option (couleur unie) ou la seconde (remplissage dégradé). La capture d'écran montre l'option avec un dégradé.
Dans la quatrième zone, la couleur de départ du dégradé et la couleur de fin sont sélectionnées.
Dans la cinquième zone, le type (mode) du dégradé est sélectionné.
2.2 Deuxième étape : créer une inscriptionA ce stade, vous pouvez créer jusqu'à 6 inscriptions différentes. Mais vous devez d’abord vous rendre dans l’onglet « Texte ». Dans la capture d'écran ci-dessous, la zone est divisée en sept parties.

La première zone est un aperçu, où vous pouvez voir à quoi ressemblera la bannière. Cette zone se distingue par le fait que vous pouvez « déplacer » les inscriptions directement dessus, en changeant leur position sur l'arrière-plan. L'inconvénient du service de création de bannières est que toutes les modifications que vous allez effectuer ne s'effectuent pas en ligne (pour ce faire, vous devez cliquer sur le bouton « Changer de bannière »).
Le deuxième domaine concerne les inscriptions elles-mêmes. Vous pouvez créer jusqu'à 6 options différentes. Mais la longueur de l'inscription doit être telle qu'elle s'adapte au fond de la bannière.
Le troisième domaine est le choix de la police d’inscription. Vous devez être prudent ici : le choix est énorme, mais toutes les polices ne prennent pas en charge le cyrillique.
Le quatrième domaine est la taille de la police.
La cinquième zone est la couleur de l’inscription. Un choix assez large disponible.
Le sixième domaine est l’inclinaison de l’inscription (par rapport à l’horizontale).
La septième zone est le bouton « Modifier la bannière ». Utilisé pour afficher les modifications apportées.
A ce stade, vous pouvez créer des effets qui conduisent à l'apparition d'ombres provenant des inscriptions. Cela permet de créer des bannières plus expressives. Vous devez d’abord vous rendre dans l’onglet « Impact ».

Ombre – sélectionnez la position de l'ombre (droite, gauche, haut, bas, etc.)
Distance – distance de l’ombre à l’inscription principale.
Couleur – sélectionnez la couleur de l'ombre (le gris est sélectionné par défaut).
Luminosité – sélectionnez la luminosité de l'ombre.
Texte en plan – sélectionnez l'épaisseur du cadre d'inscription (lors de la création, le texte est entouré d'une couleur supplémentaire, ce qui rend l'inscription tridimensionnelle).
Croquis de fleurs - sélectionnez une couleur de cadre.
Cette étape est très simple. Ici vous pouvez réaliser un cadre pour votre future bannière si nécessaire.
La capture d'écran ci-dessous montre les options de cadre (absent, plein, pointillé, double plein et double pointillé).

Sous les cadres se trouvent d'autres paramètres : couleur, taille, distance par rapport aux bordures d'arrière-plan et luminosité des lignes.
2.5 Cinquième étape : sauvegarder la bannièreLa dernière étape. Il ne reste plus qu'à sélectionner le format dans lequel l'image sera enregistrée, puis à télécharger la bannière terminée.

. PNG est un format qui garantit une haute qualité d’image, mais sa taille sera également grande.
. GIF est le format le plus « léger ». Faible qualité, mais également petite taille de fichier.
. JPG se situe entre les deux options précédentes.
3. Programmes de création d'une bannièreIl existe de nombreux programmes qui vous permettent de créer vous-même des bannières animées simples pour votre site Web. Il ne sert à rien de les considérer tous, mais l’un d’entre eux mérite d’être examiné plus en détail.
3.1 Animateur GIF facileUn programme très pratique pour créer des bannières est Easy GIF Animator, qui peut être téléchargé gratuitement à partir de ce lien (environ 4 Mo). Bien que le programme lui-même soit payant (coûte environ 30 $), les 20 premières exécutions sont gratuites (essai). Le programme crée de simples bannières GIF animées pour le site.
Après avoir installé le programme et l'avoir lancé, sélectionnez « Créer une bannière animée ».

Après cela, une fenêtre apparaîtra pour créer une image d'arrière-plan. Vous pouvez spécifier une taille de bannière standard parmi celles suggérées par le programme, ou vous pouvez en spécifier une non standard - la vôtre (grâce à laquelle vous pouvez même créer votre propre animation). Il est également possible de déterminer les dimensions du modèle de bannière pour un traitement ultérieur.

La fenêtre suivante définit les paramètres gamme de couleurs bannière. Vous pouvez télécharger votre propre modèle ou choisir une couleur ou un dégradé simple.

Vient ensuite la fenêtre de création d’étiquette. Les textes (pas plus de 3 morceaux) se succèderont avec le délai choisi. Pour l'inscription, vous pouvez choisir la police, la taille et la couleur. L'alignement et les effets des textes apparaissant/disparaissant sont également spécifiés.

Ce dernière étape créez une bannière animée pour un site Web à l'aide de ce programme. La bannière, bien sûr, s'avère simple, mais pour commencer, cela fera l'affaire. Voici ce que vous pourriez obtenir :
 3.2 Autres programmes de création de bannières
3.2 Autres programmes de création de bannières